Using Multimedia with Phonegap
This is in continuation to our PhoneGap tutorial series. This tutorial teaches you how to access the various device APIs in your PhoneGap app. If...

PhoneGap is an open-source framework for quickly building cross-platform mobile apps using HTML and JS. It is used for building something called hybrid apps which are a mix between native smartphone apps and web apps.
Building an app for all famous smartphone platform - iOS, Android, Windows Mobile etc requires different frameworks and languages. This increases the cost of development and also the effort involved in maintaing an app. PhoneGap solves this by using web technologies to build mobile apps. While PhoneGap works great for simple apps, native apps are still the required for complex apps that need more control over devices which hybrid apps do not provide.
At NewGenApps, we develop all sorts of apps including cross-platform hybrid apps using frameworks like PhoneGap, Titanium. We understand it might be a bit overwhelming for a developer to get started with these platforms. Here's a small Tutorial explaining how to build a simple Phonegap app.
Developing a Sample Application using Phonegap for iOS Platform
1. Prerequisites :
○ extract its contents
○ Apache Cordova iOS is found under lib/ios
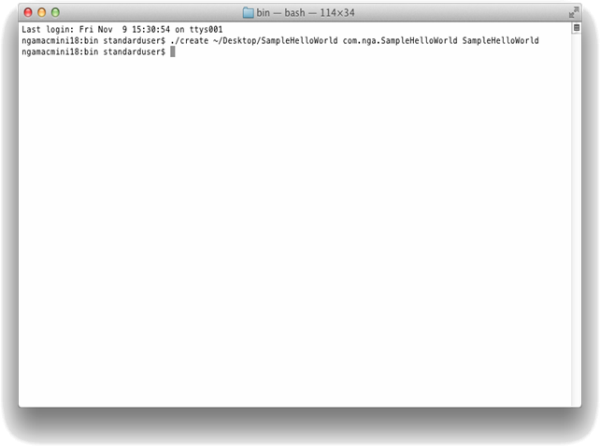
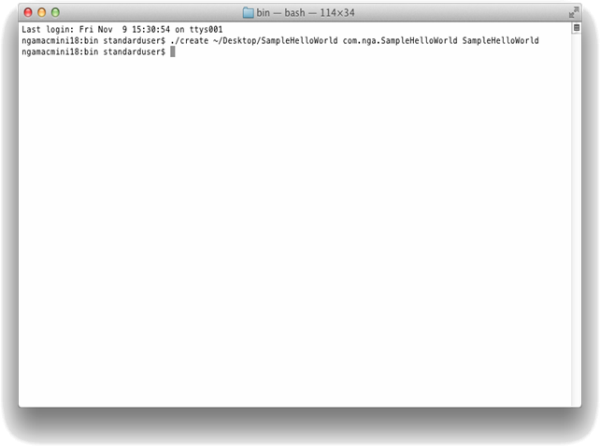
2. Create a New Project:

<project_folder_path> is the path to your new Cordova iOS project (it must be empty if it exists)
<package_name> is the package name, following reverse-domain style convention
<project_name> is the project name
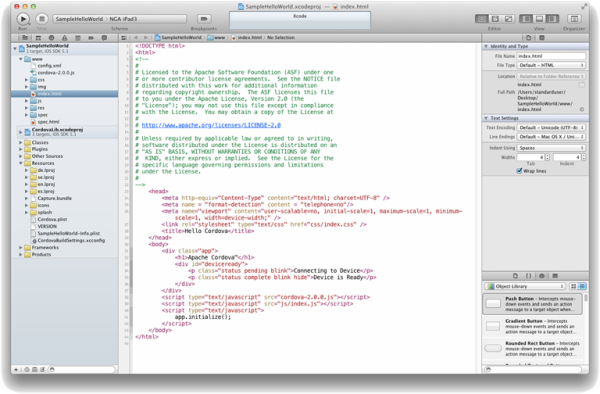
The project will look like this :

3. Writing Code :
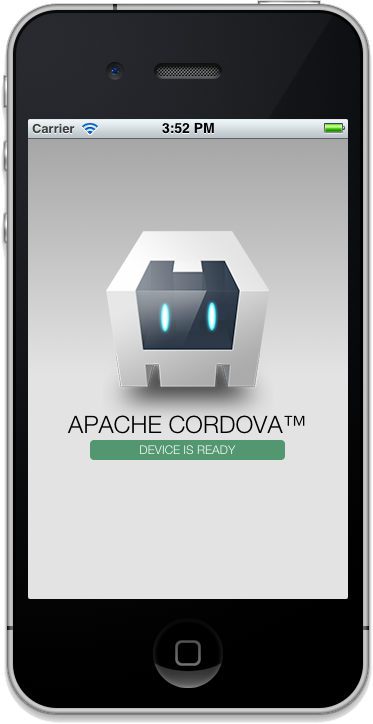
All of the coding is done using HTML, CSS, JavaScript. The files and assets are present in the folder “www”. The app is initialized from “index.html” file. Running the app will show the following screen:

Open “index.html” and write the following code :
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
<meta charset="utf-8">
<script type="text/javascript" charset="utf-8" src="cordova-2.0.0.js"></script>
<script type="text/javascript">
function onBodyLoad()
{
document.addEventListener("deviceready", onDeviceReady, false);
}
function onDeviceReady()
{
console.log('Ready to use');
}
</script>
</head>
<body onload="onBodyLoad()">
<h1>Hello World !!!!!</h1>
<br />
<ol>
<li style="color:red">Red</li>
<li style="color:green" >Green</li>
<li style="color:yellow" >Yellow</li>
<li style="color:blue" >Blue</li>
</ol>
<p>Don't know how to get started? Check out <em><a target="_blank" href="http://www.phonegap.com/start#ios-x4">PhoneGap Start</a></em>
</p>
</body>
</html>
Run the project :

We have made a simple App using phonegap. Happy Coding !!!!!!!!!!!!!!!!!

This is in continuation to our PhoneGap tutorial series. This tutorial teaches you how to access the various device APIs in your PhoneGap app. If...
A common question that comes to us from our clients is whether to choose a native SDK development approach or go for a cross-platform framework app...