Use of AR in mobile app industry for better user experience
Mobile phones were just telephones decades ago, merely a communication device. Today, for a billion people, a phone is an essential part of everyday...
3 min read
Sales : Jul 21, 2017 12:00:00 AM

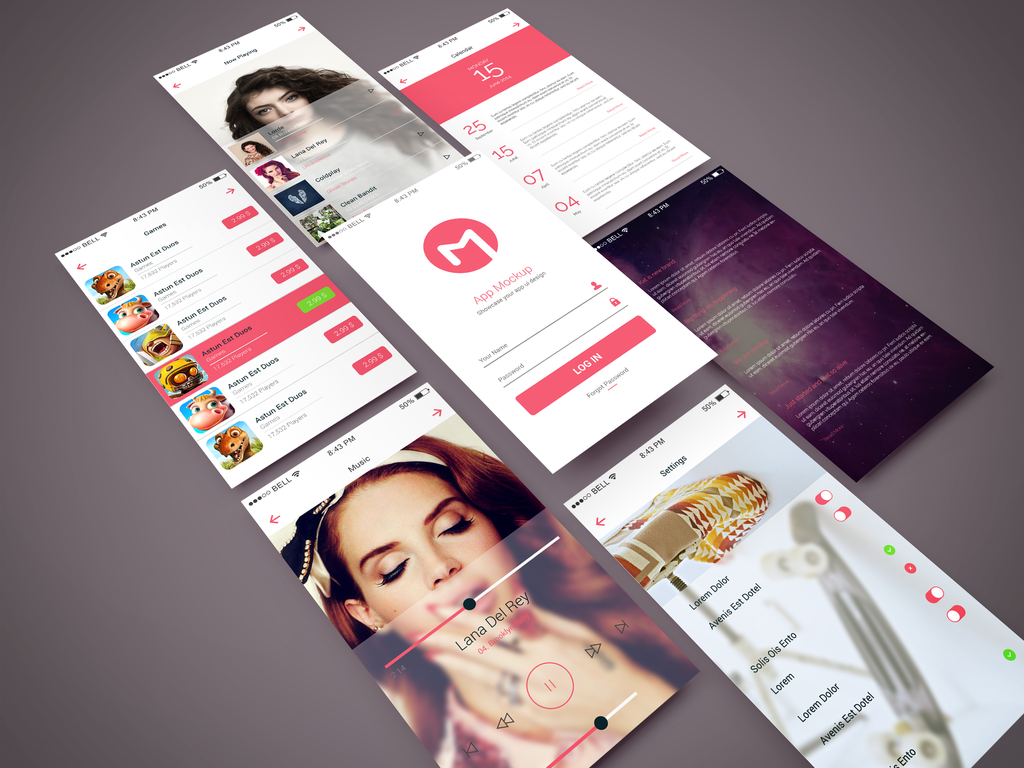
The UI/UX of a mobile app play a major role in differentiating it from its competitors. Out of 3 million apps on play store and 2.2 million apps on apple app store, how are you going to stand out from your competitors? The design of your app impacts its usability and performance across every platform whether Google's or Apple App Store. The user interface of your app defines the complexity a user will have to undergo to understand the working of your app. In order to create a lasting impression on your users, it is important to make a design that elevates the user experience on your app.
Read more: Top 5 Cross-Platform Mobile Application Development Tools

Know how to market your mobile apps the right way:
Here are seven mobile app design tips to help you steal your users' attention:
Simpler, the better. This fact applies to fonts also when we talk about small screens. Therefore, a simple Sans Serif typography is the best option for mobile apps. Also, the fashion has moved from thin fonts to bold type options. This makes the navigation experience easy for end-users. Also, the thing to watch out for is that although single words can be "All caps", like ‘HAZY' yet, a complete sentence should never be in "All caps" mode.
All this comes together against a contrasting background which makes the overall look quite appealing.
Security compliance issues are usually considered at a much later stage of a project which leads to increased project execution time. However, one needs to be proactive while designing the UI. He should consult with the backend team about the right set of data being put forward. This ensures a reduction in the learning curve of app users.

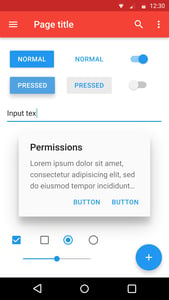
One of the top designing trends this year is Material Design. This design pattern is followed by Google also. Also, the navigation experience through this design is quite comfortable. The most striking feature of the material design is the creation of Layers. Layers stack with small, natural looking entities called shadows to differentiate elements. The layers act as interaction cues as well. The base layer holds information while the top layer includes interaction tools.
Read more: User Retention in Mobile: 7 Ways to Engage and Retain App Users
The latest trend is to use a single color with black and white fonts. This creates a lot of visual impact for mobile screens. When choosing the single color to opt for bright, bold, or unusual colors. You can also customize the color scheme to be set by the user. This will add to his joy of using the app.
Micro-interactions are cues that usually go unnoticed but remain an essential part of user interaction on specific apps. Micro-interactions help the user perform simple tasks, e.g., liking a post on social media or sending a text message notification. The micro-interactions delight the end-customer.

Card revolution has gained maximum popularity through its adoption on websites such as Facebook and SoundCloud. Also, it is implemented as a part of Material Design. Cards develop and organize content in an easily accessible way. Each card is prepared to do a different task. Therefore, if you are watching a video, the next card in the queue might link to an altogether different app.
Everyone nowadays is experimenting with the hidden style of navigation to make use of every possible inch. The catch here is that the navigation element which is currently viewed is highly functional and guess what! Users seem to enjoy this kind of navigation. You can also use flashes of animations as an extra touch. Animation adds to the beauty of an app by providing more delight to customers.
Read about 9 tips to stand-out in app markets.
With these design tips for mobile apps you can surely get the best from your app. But design is not the only part where you will need to work on to get good results from your app. In order to build a successful mobile app, you need to experts by your side. If you are looking for developers to design a compelling app for your target users than feel free to contact us:

Mobile phones were just telephones decades ago, merely a communication device. Today, for a billion people, a phone is an essential part of everyday...

Cloud computing is the use of remote computing technology for scalable use over the internet. Mobile cloud computing (MCC) is the technique which...

In this age of rapidly evolving mobile technology, we come across new innovations on a regular basis. If you are a technology enthusiast then you...