6 Amazing Ways to use Augmented Reality in the Classroom
Augmented Reality (AR) is readily becoming mainstream. It is being used to broadcast 3D emails, create overlays during sports broadcasts, sending...

With so many technologies hyping up, the world is on the road of alteration. One such technology that will be the one of the root cause of changing the face of the technical world is Artificial Intelligence. It is gaining immense popularity for both hardware and software programs making them easily accessible.
We are witnessing Google and Apple running after AR technology by designing platforms and the development of the Keynote event. It is all clear that the world is embracing the virtual world. However, with the advanced technology, it is important for companies to carefully design out the layout so that users can easily interact with the system in virtual reality.

User Interface for the AR is not the as easy as your thought process. It is basically a concept in which the physical and digital world is combined together to perform each interacting task. The traditional navigation design is becoming baseless with time and with the AR technology in play, the interface design is leading towards a new phase.
Love what you read? Then a grab a fresh piece of content right here.
The most important thing to remember while designing the new user interface for AR is that it is essential to think differently to create something unique. UI is now not limited to the immobile to screen space with the swipe of finger an only way to interact. There are so many ways to put the use of AR in an application or on a device.
This single reason forces the developer and designing team to thing carefully keeping functions and context of the knowledge in mind. Now the developers will question that why is it important for only AR and no other digital experience. The answer to this is that in AR we are considering an extra but important dimension that will be the base of the complex world including the small elements like human interaction, lighting, etc. There is simply so many thing and chance to develop an engaging and unique environment.
Also Read: 5 Innovations shaping the future of Augmented Reality
There are so many ways to simply develop a UI for the VR environment. It depends on the type of features a developer wants to incorporate. Here is some basic principle on which the AI environment is developed.
In Environmental design, the application is becoming engaging with the people. It is simply like be on mountains while you are sitting at your home. It is developed irrespective of the situation that is going on with the user, he will be in the environment. It depends on you, sits on Mount Everest, enjoys the beauty of Eiffel tower or simply goes to a beach. The AI world is just a click away from you. It is important to keep the knowledge in mind while designing AI world as the color, size and even the placement of elements will be incorporated in it.
Whereas in Interaction design, it shows the interaction between the environment and situation. These situations or interactions will be concealed within a screen or headset. It depends on the 3D object and media that is stored in it. The interaction can also include the situations where the elements are touched showing them all the feel of the real world. However, the interaction design put many questions in the mind of a developer or even a gadget fanatic.
Also Read: 7 AR Use Cases you probably won't know
Will it be possible to actually touch and feel in the AR world?
Is it possible to form a situation where the voice will work to give a command without manual interaction?
For how long can a user interact in the virtual world?
AI can interact in two ways:

You can say that these two are the rendered version of 2D media. However, there are many factors that decide the interaction of the media, objects, and UI. This all will depend on the type of hardware that is used by the users for the interaction in any environment. If you compare HoloLens with AI then it will be entirely wrong.
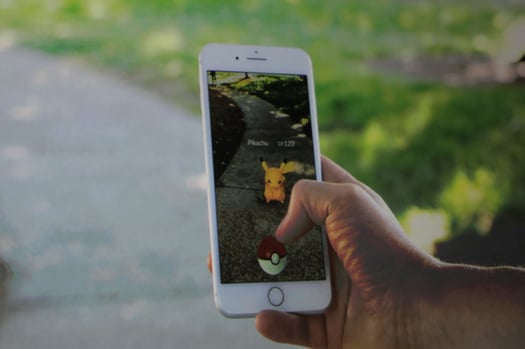
Another thing that influences the AI UI is the goal related interaction. There are examples of live applications including Pokémon Go, Car Staging, Snapchat, etc. which shows the real-life interaction of the user with the virtual shapes, character, and designs. In the end, the user reaches its end goal.
Also Read: 8 Examples of AR apps that tasted Success
Signals also named as cues in the technical world simply give proper details to the user on which element to interact with and what can’t be touched. It even informs the user of how to interact with the element as per the UI/UX design.
In such cases, it is essential to make sure that user get a proper visual view of the elements so that he can make out the procedure. It is known as on-screen UI that allows a user to see screen elements and search around the environment. Also, it will be helpful to add hover states or highlighting the elements that must be interacted with. It will make the user have a look at all the elements so that they won’t miss out on any of the important detail.
In addition to this, it is essential to give the proper information to the user so that he/she would be aware that something important is going around. Makes sure to add the feature where they can select the option between continuing without worrying or moving towards the task. The user feedback is very essential while developing a UI/UX.
Apart from this, you can use the engaging strategies so that the users can interact the activities. Apart from this, it is better to have some feature that can understand the gestures of the user and can give a relevant response. Even extra animations, effects, visuals can help in attracting the user attention.
However, in case of audio signals, it will be similar to the sound effect that allows the user to have a proper lookout on the objects in the 360 display. You need to understand that a user is actually spending his/her maximum time on the flat screen. Hence, it is your responsibility to actually motivate them to look around and see what is going on by covering the full environment. If not, then you worked hard for nothing as the features will go unnoticed by the user.
Also Read: Know major Augmented Reality Development Toolkit Types
Artificial intelligence is all about putting up new innovative ideas into play making it a reality in which a user can freely interact. Hence, it is important for a developer to know where and why to put the innovation at a point. Once this is clear, then you must know how you are actually going to incorporate it in the world. The best thing to do is stop showing innovation in the buttons. A button is the most common way through which a user interacts with any world. If that single mode of interaction is converted to something zig-zag element then they will simply run away.
Also, it will decrease the interest of a user to continue with your application. Apart from this, you need to make sure that the application is easy to understand and use since the user is not going to invest an hour in just understanding how to run an application. This is similar to the 2D design where the user doesn't handle the intellectual load and will simply uninstall your application. The most helpful thing can be to know the small gesture that is widely used on the smartphone like pinching, tapping and swiping. It will make them comfortable as they are familiar with these small things.
Also Read: Solutions to 5 Augmented Reality Challenges
You don’t have to use all the rocket-science in one single application. All you need is to make is user-friendly as much as possible. Even small inputs can make user so much comfortable that they will want to explore more. Nowadays, no one wants to waste much of their time in understanding and using an application. Everyone wants an easy way out. In such case, it is a responsibility of a developer to give this much to the user.
It is always better to test an Artificial Intelligence application before you launch it in the market as one mistake can make you lose a huge fan base.
Have an AR based project in your head? Then reach out to us for a consultation.

Augmented Reality (AR) is readily becoming mainstream. It is being used to broadcast 3D emails, create overlays during sports broadcasts, sending...

Being launched as a limited preview in the August 2017 and then announcing Google lens officially in October, Google was all set to give Apple’s...